Indy's Camera Review - Digital SLR's
Image Size / Quality
©2009 James Melatis - webmaster@indigotide.com
Print Quality Image Size vs. Computer Display
8" x 10" at 300 DPI = 2400 x 3000 Pixels
 Computer Display, 1024 x 768 Pixels
Computer Display, 1024 x 768 PixelsThis example allows you to compare the relative size of a minimum quality print resolution image to a typical computer monitor full screen set at 1024 x 768 display resolution. The print quality image is 9 times as large as the area of the entire computer screen.


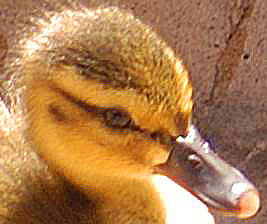
Left - Cropped from the original 8" x 10" at 300 DPI (2400 x 3000) image and shown actual size.
(No Scaling)
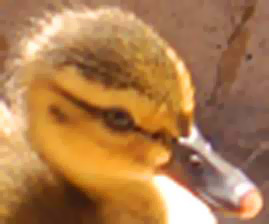
Right - Cropped and blown up to the same size from a smaller (1024 x 768) image.
(Scaled Up)
As the examples above show, when a tiny portion of a print quality image is cropped and shown actual size, the detail is still present. When the same tiny section of the smaller 1024 x 768 image is cropped and blown up to the same size, some detail is lost. When the smaller image is shown larger, the image gets fuzzy and blurry, and straight lines or hard edges get the "jaggies". This is exactly what would happen if the entire 1024 x 768 image were to be enlarged big enough to put on a magazine cover. Photoshop can't restore the missing information.
Never scale images up. If you need a larger image or higher DPI, the original needs to be larger out of the camera.
Scaling large images down is no problem. With Photoshop, you can easily scale down images without any noticeable difference, and still maintain a minimum 300 DPI resolution. Here is the duck family shown larger for a half-page photo…

Compare these two images. Unlike the previous example, when the image is shown larger, you can see more detail, not less, because the image is not actually enlarged or scaled up, it is just reduced less. Both of these were scaled DOWN from the larger original 8" x 10" @ 300 DPI. Again, this is why the original needs to be larger than you will ever need.


